控制器之Session
简介
- 由于HTTP协议是无状态的,所以seeion提供一种保存用户数据的方法。
- Laravel支持多种session后端驱动,并提供清晰统一的api。也内置了如Memcached/Redis和数据库的后端驱动。默认使用"file"的Session驱动。
- session的配置文件在config/session.php中。
laravel中使用session有三种方式:
- HTTP request类的session()方法
- session()辅助函数
- session facade
session的配置文件部分作用
// 默认的session存储方式
'driver' => env('SESSION_DRIVER', 'file')
// session生命周期
'lifetime' => 120
// 当使用数据库存储session时,数据表名
'table' => 'sessions'无需再手动引入web中间件!《四》仅做参考
web中间件从laravel 5.2.27版本以后默认全局加载,不需要自己手动载入,如果自己手动重复载入,会导致session无法加载的情况!!参考链接
所以在书写路由的时候,直接写路由即可,不需要像《四》中那样包在web中间件中了!如下直接写:
Route::get('student/index', [
'uses' => 'StudentController@index'
]);
Route::any('student/create', [
'uses' => 'StudentController@create'
]);
Route::any('student/save', [
'uses' => 'StudentController@save'
]);所有路由都可以获取到Session中的临时数据。加了反而会获取不到!
比如在做登录页面时,当验证码输入错误,返回上一个界面,同时传递错误信息时使用:
return back()->with('msg','验证码错误');
// 重定向至前一个页面,但传入的值用session('msg')无法取到项目路由配置时,所有路由是配置在一个总的路由分组中,对这个分组添加了web中间件。删掉这个中间件或者去掉这个路由分组,问题得到解决。
如果不使用session,可以使用return view()->with('msg','验证码错误'),来进行重定向并向模板传递变量,通过取$msg来获取,并在模板中使用{{ $msg or '模板中isset短语法有输出$msg没有输出这里的值' }},进行传递值。
在模板中获取Session中的值:
比如成功或者失败提示,用到session的暂存数据,所以要加入到中间件中,with(key, 信息) 暂存数据只在第一次请求的时候生效。
return redirect('student/index')->with('success', '添加成功');在模板中获取Session,使用has检测是否有with的键:
@if(Session::has('success'))
<strong>
{{ Session::get('success') }}
</strong>
<!-- 操作成功提示 -->
@endif
@if(Session::has('error'))
<strong>
{{ Session::get('error') }}
</strong>
<!-- 操作失败提示 -->
@endif【仅供参考】在使用session的路由中,使用中间件(5.2之后使用session无需加web中间件)
在php中使用session,必须要先session_start,在laravel中,我们要使用路由中间件:

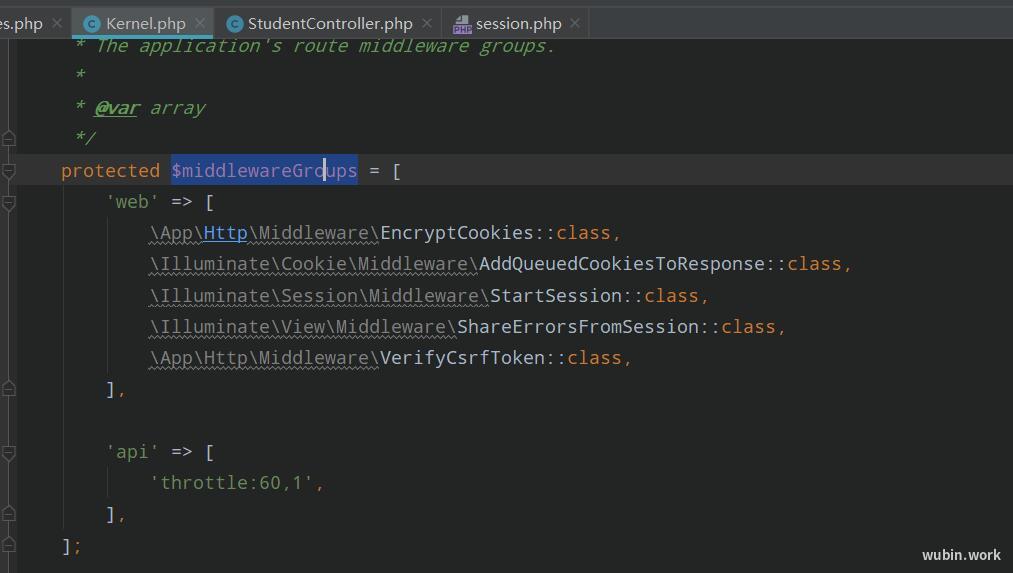
上图为app/Kernel.php文件中的$middlewareGroups,要使用session必须要使用这个中间件:
Route::group(['middleware' => ['web']], function () {
Route::any('session1', [
'uses' => 'StudentController@session1'
]);
Route::any('session2', [
'uses' => 'StudentController@session2'
]);
});建立路由组,组中的路由都使用web这个中间件,如果要使用多个,则在数组中添加即可。
这样当访问localhost/laravel/public/session1和session2时,才可以访问session中的数据。
HTTP request session()
在控制器中的方法中:
use Illuminate\Http\Request;
// Request $request获取Request实例
public function session1(Request $request)
{
// 测试代码都写在此处
}向session中添加、读取键
$request->session()->put('key1', 'val1');
echo $request->session()->get('key1');session辅助函数
session()->put('key2', 'val2');
echo session()->get('key2');使用session类
使用session类,必须要先引入命名空间:
// 使用session静态方法需要先引入
use Illuminate\Support\Facades\Session;之后,才可以向session中存储和读取,使用Session类的静态方法。
存储数据到session
Session::put('key3', 'val3');以数组形式存储数据:
Session::put(['key4' => 'value4']);从session中读取数据
echo Session::get('key3'); // 读取session中键值为key3的值如果值不存在,赋予一个默认值
echo Session::get('key4', 'default');将数据存入session的一个数组中
Session::push('student', 'wubin');
Session::push('student', 'work');
$res = Session::all('student');
var_dump($res);
由上图可见,使用push方法后,会在session中创建一个student键存放数组。
取出数据后,立即就删除
$res = Session::pull('student', '没了');当第一次刷新的时候,会得到数组;当第二次刷新的时候,发现student键就被删除了。
取出所有的值
$res = Session::all();判断某个键是否存在
if(Session::has('key1')) {
echo 'has';
} else {
echo 'none';
}暂存数据,只有第一次访问存在
Session::flash('key-flash', 'val-flash');
echo Session::get('key-flash');当第二次访问的时候,值就不存在了。
删除session中指定的键的值
Session::forget('key1');
var_dump(Session::get('key1')); // null清空所有session
Session::flush();









 目录
目录